Ingin jadi UI Designer? Ketahui 7 hal berikut
7 hal dasar jadi UI Designer - Di era teknologi serba canggih ini, desain digital semakin marak keberadaannya. Baik SDM nya maupun digital agency yang di perlukan oleh perusahaan atau sebuah produk bahkan pada lembaga pemerintah. Agar senantiasa menjadi desainer grafis, sebaiknya melek teknologi dan digital menjadi kewajiban. Tentu semua selalu mencari berbagai informasi-informasi update dengan memanfaatkan internet, lantas apakah pantas seorang desainer grafis tidak pernah ikut serta melombakan karyanya dalam dunia internet ini? Ini merupakan hal yang tidak seharusnya karena seorang designer grafis mengharuskan untuk menghilangkan sifat-sifat kurang pede dan pesimis melainkan berani dan percaya diri.
 |
| Ingin jadi UI Designer? Ketahui 7 hal berikut |
Digital Agency juga semakin ramai yang perbincangkan, mulai dari skala kecil sampai skala besar.
Tentu saja ini merupakan kabar baik, dimana peluang kerja semakin terbuka lebar serta peluang usaha di bidang ini pun semakin menjanjikan.
Lalu untuk menjadi designer grafis, ada hal-hal dasar yang harus di ketahui. Apa sajakah itu? Mari simak ulasan di bawah ini:
#1 UI vs UX Designer vs Web Designer
Begitu banyak yang menanyakan hal ini baik itu melalui twitter atau jejaring facebook. Nah, lalu apa itu UI atau UX designer? Kedengarannya tampak keren di bandingkan Graphic Designer. Sebenarnya UI Designer itu yaa designer grafis juga. Akan tetapi yang menjadi perbedaan hanya terletak pada tampilan sebuah website atau app nya. Jangan sampai salah mengartikan hingga ada perbedaan yang mencolok dari segi karir dalam sebuah perusahaan.
UI (User Interface) Designer - dalam mendesain sebuah tampilan website atau mobile app itu bisa menggunakan design tools seperti Adobe photoshop, Adobe illustrator atau bahkan tools-tolls yang lebih spesifik lagi khusus untuk membuat app. Tapi yang perlu di tekan kan disini, bahwa semua sama aja, hanya ada beberapa app yang lebih memudahkan tugas si programer. Seringkali posisi ini di perlukan skill coding (CSS dan HTML), tapi tidak untuk semua perusahaan.
UX (User Experience) Designer - coba kamu bayangkan seorang art director atau sering disebut creative director. Nah begitulah, sedikit mirip, hanya saja yang dikerjakan sebatas website atau app. Perlu di ketahui bahwa semakin besar perusahaan maka akan semkin detail posisi UX designer dan UI designer, artinya disini kedudukan UX Designer dan UI Designer semakin terpisah. Apabila perusahaan kecil yaa merangkap aja. Sama hal nya desainer grafis yang sering merangkap menjadi art director untuk diri sendiri.
Web Designer, hemmm bila mendesain sebuah tampilan website + coding (CSS & HTML) ya seharusnya job titlenya itu yaa web designer. Namun sering amat ketukar antara web designer dengan UI designer.
Terkadang pada perusahaan tertentu desainer grafis juga yang mengerjakan desain print untuk mengerjakan layout website.
#2 UI / Web Design adalah Geek
Dikatakan UI/Web Designer, maka otomatis disini akan sekantor atau satu tim dengan para geek di bidang IT, yaitu programer. Geek disini bukan nerd. Kecuali apabila kita kerja sebagai UI designer in house pada sebuah perusahaan yang khusus mengerjakan website dan app untuk perusahaan tersebut saja. Beda halnya desainer grafis, mereka lebih banyak berkecimpung dengan kertas, print atau display. Maka ga terlalu geek, sih hehe…lebih ke full creative. Sebenernya poin ini ga terlalu penting tapi harus tau. Jadi, geek itu biasanya kerjaannya berhubungan dengan teknologi.
#3 Media yang sangat berbeda
Berbicara karakter media, disini justru karakter digital dengan print sangat berbeda. Print itu media yang berupa tidak terbatas, sedangkan pada digital itu terbatas. Dari segi desain tampilan website terbatas dengan skill programer. Disini kita jangan sombong alias sok bisa ngandelin seperti desain print misalnya. Mengapa? karena hal ini tergantung skill programer. Ketika ada web yang simpel maka akan semakin baik. Tapi jika ada web yang aneh-aneh entah berantah justru akan menimbulkan pertanyaan “apa sih”?. Maka dari itu, perlu sekali disesuaikan dengan kebutuhan klienn itu sendiri. Dan tentu web itu fungsinya untuk digunakan, bukan halnya poster yang menjadi pajangan hiasan dinding doang. So, harus bener-bener friendly ketika digunakan.
Ukuran media - ukuran tentu berbeda dengan dengan print. Untuk print minimal resolusinya 150 dpi hingga 300 dpi. Nah, untuk digital 72 dpi saja. Kecuali pada icon-icon app yang boleh pake 100 dpi dan sudah ditentukan ukuran panjang lebarnya di tiap device nya. Kesalahan kecil ini sering terjadi pada desainer grafis, salah ukuran resolusi. Tentu akan merepotkan programer bahkan merepotkan yang slicing, jadi harus bener-bener dikecilin terlebih dahulu.
Slicing - saya luruskan dulu teman-teman bahwa di media print tidak ada yang istilah slicing, akan tetapi di media digital ada. Tentu ini sejatinya tugas desainer. Untuk print mempersiapkan final design itu dengan final artwork, berbeda untuk desain web/mobil app dengan slicing, yang berarti memotong-motong (slice) part-part dari apa yang desain. Contoh nya ada button, header, image.
#4 UI Designer <3 Programmer
UI Designer di pasangkan dengan Programmer. Tapi, UI Designer wajib bertanya apapun ke programmer jika ada yang tidak mengerti. Karena disini dari segei skill justru sangat beda tapi saling menyatu pada hasil kerjanya. Begitu pun sebaliknya, programmer juga harus meminta apa saja yang dibutuhkan dari desainer, jadi disini ada keterkaitan
#5 Sketsa vs wireframe
Pada desain print ada yang namanya sketsa, maka pada desain web/app disebyut dengan wireframe. Wireframe disini berarti bisa dicoret-coret dengan tangan atau pake tools/app khusus. Pada intinya wireframe itu dalam membuat sketsa kasar tampilan web/app per halaman.
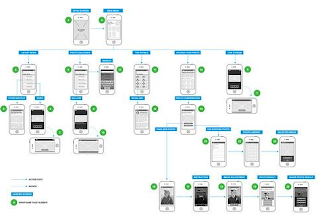
#6 Flow Chart
Setelah didapatkan step-step wireframe per halaman nya tadi. Biasanya UI Designer telah membuat rancangan flow chart nya dimana untuk diperlihatkan pada programer dan juga klien. Flow chart adalah pembuatan sketsa/perancangan navigasi per halaman.
#7 Peluang kerja
Berbicara soal karir, siapa yang tidak ingin tau? Tapi saya sarankan dalam bekerja itu ikuti bakat anda jangan lihat kemana yang tengah populer atau arah jalannya teman. Karena jika begitu sama saja anda tidak percaya kepada diri sendiri. Job title UI Designer terpisah dari desainer grafis. Perli diketahui bahwa semakin banyak perusahaan digital agency. Sehingga peluang sebagai UI/UX Designer ini lebih terbuka lebar di bandingkan dengan desainer grafis. Tapi sesuaikan saja dengan kemampuan pada diri masing-masing, karena ada yang mewajibkan skill coding, ada juga yang tidak. Perbanyak saja portfolio, karena awal-awal perpindahan dari print ke desain web tidak akan bagus jika hanya dalam 1x desain saja. Artinya tidak akan sebagus saat kamu mendesain untuk print. Karena adanya perbedaan media yang telah disebutkna tadi. Akan tetapi, tidak terlalu sulit dan tidak terlalu lama pula dalam membiasakannya. Berlatih saja dan kembangkan bakat kamuuu.
Nah begitulah yang dapat saya bagikan, bila ada yang ingin menambahkan. Silahkan tinggalkan komentar nya disini ;)
Baca juga : Pengertian Design Web



nice artikel, sangat inforatif sekali mbak
ReplyDeletemakasi udah mau baca :)
DeleteSaya sebagai seorang Ui/Ux designer, artikel ini benar benar tepat sasaran :D
ReplyDeletehehehe sukses terus Erfanda ;)
Deletemakasi byk, sangat membantu ;)
ReplyDeletesama-sama, semoga bermanfaat.
Delete