Cara Mudah Membuat Web Design khusus Pemula
Cara Membuat Web Sederhana Dengan HTML - Sebelumnya saya telah membagikan cara membuat halaman web biodata. Kali ini saya ingin berbagi kembali mengenai pembuatan halaman website tentang heading, subheading dengan tujuan agar lebih tertata rapi tampilan website anda. Memang tidak jauh berbeda. Tapi disini ada pembaharuan yang seharusnya anda coba. Membuat halama web sangatlah mudah bagi anda yang mempraktik nya langsung. Sungguh disayangkan jika hanya mendalami teori tanpa mempraktekkan. Alhasil yaa sama saja, yang ada hanya sia-sia dan buang-buang waktu anda.
Sekarang anda simak dan pahami dengan baik supaya saat anda mempraktikkan terarah dan tahu peletakannya dimana.
- Langsung aja agan buka perangkat/tools notepad++. Jika belum terinstall, silahkan download DISINI.
- Buka program notepad dari komputer/laptop anda, ikuti cara berikut:
- Klik tombol Windows
- Pada kotak Search Programs and Files, ketikkan notepad++
- Setelah muncul, silahkan anda klik notepad++
Masih belum jelas? Coba anda perhatikan gambar dibawah ini:
 |
| Cara buka notepad++ |
Nah, setelah program Notepad terbuka sesuai harapan, silahkan ketikkan atau bila anda ingin instan/cepat langsung saja copy dan paste kan script nya di html anda. Dengan syarat jangan lupa dipahami, right?
Script HTML
<HTML>
<HEAD> <TITLE> Halaman Web dengan HTML </TITLE>
</HEAD>
<BODY>
Universitas Maju Mundur <HR Align="center" color="#800000" noshade size="20">
Jalan Apa saja yang Penting Enjoy <br>
Jakarta Utara<br>
<h1>Ini adalah Main Heading</h1>
<p>Isi Main Heading ini seperti kata pembuka atau, apabila penjelasan terlalu panjang maka
akan di bagi lagi menjadi beberapa dari Sub-Heading.<p>
<h2> Sub-Heading</h2>
<p>Artikel yang panjang kebanyakan memiliki sub-headings untuk
membantu Anda mengikuti struktur apa yang sedang ditulis nya.
Bahkan mungkin sub-sub-headings
</p>
<h2> Sub-Heading Tambahan</h2>
<p>Sesuai namanya tambahan yaitu berupa sub-heading tambahan.</p>
</BODY>
</HTML>
Setelah anda mengetik atau copy paste script diatas silahkan anda save. Caranya>> klik file, lalu pilih save.
"Poin penting ketika anda save pada nama file penyimpanan haruslah ”index.html ”".
Perhatikan kolom dibawah file name, yang terdapat kolom Save as Type dan pilih All File. Pilih yang di akhiri dengan .html dan klik save. belum jelas? Perhatikan gambar di bawah ini :
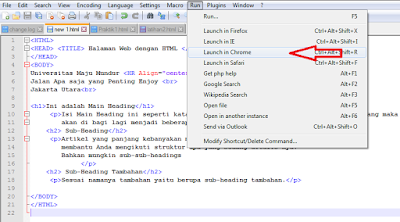
Setelah tersimpan, hanya tinggal selangkah lagi. Yaitu menjalankan program ke web browser. Pada windows secara automatis sudah ada IE (Internet Explorer). Tapi saya sarankan anda menggunakan Google chroome atau mozilla firefox saja agar lebih mudah. Bisa di lihat cara nya di bawah ini :
Dan hasilnya :
 |
| Cara Membuat Web Sederhana Dengan HTML |
Tutorial diatas merupakan Cara Membuat Web Sederhana Dengan HTML, belum kearah dari pengaturan layout. Untuk pengaturan layout akan melibatkan banyak elemen seperti CSS.
Terima kasih telah menyimak, jangan lupa berkomentar. Sekian dan terima kasih.



0 Response to "Cara Mudah Membuat Web Design khusus Pemula"
Post a Comment